TikTok Shopping
New Shopper Promotional Experience
💰Helping new customers save money effortlessly with existing platform offers through promotional chain redesign.
01/ Overview
Secondary research
Workshop facilitation
Competitive analysis
Usability testing
Flow design
Mobile app design
Interaction design
UXW & Developer collaboration
Design Scope
Personas
A user journey map with a reusable frame
Problem defining workshop
A usability testing report
A user flow
High-fidelity prototypes
Deliverables
Better conversion:
overall payment conversion rate has been raised by 10%+
Higher activeness:
The number of times to browse products has been raised by 10%+, the number of times to click products has been raised by 20%+
Greater experience:
The score of the latest promotion NPS has been increased by 1.2%.
Promotional experience has been upgraded to one of the main advantages, which was one of the problems that need to be improved before.
Data Impacts
02/ Context
TikTok Shopping (TTS) is an e-commerce solution integrated within TikTok, which was built a bit earlier than I joined. Its entrance is one of the main tabs of TikTok to collect and reorganize all the products from everywhere.
The TTS business side has provided promotional strategies such as coupons, coupon back, free shipping, etc. The mission of TTS promotional team is to help customers improve their online shopping experience interacting with promotional offers.
Current situation
Business
bad new user conversion rate
bad new user section click rate
User experience
Users have difficulty learning complex promotion rules and using existing offers effortlessly. Customers fail to accomplish their money-saving goals as expected. Promotional experience is rated as one of the biggest problems that need to be improved.
Problem
Redesign TTS promotional experience to leverage TikTok existing users and maximize the effectiveness of existing promotions. Increase its value by reducing learning costs and task completion time, as well as enhancing the perception of money-saving.
Business opportunities
Constraints
03/ Defining success
According to understanding of users and existing platform, we consolidated our guiding principles and requirements.
Get informed timely
Customers need to be noticed when necessary. The notification should be identifiable, clear.
->
Provide clear and appropriate notifications throughout customers’ shopping chain
Conversion rate, Net Promoter Score, Activeness
Easy to use
We need to provide information about when, where and how to use different offers.
REQUIREMENTS AND KPIs
->
Make sure users understand the scope, deadline of application of each offer with little effort.
Conversion rate, Net Promoter Score
Do not disturb
Too much promotional information would be very annoying which usually causes bouncing out and doubts about the platform’s quality. Information must be shown by selection.
->
Carefully define the strength, frequency for each specific scenario
Clear guidelines to avoid promotional information overload
Net Promoter Score, Activeness
DESIGN PRINCIPLES
04/ Understanding users
I did secondary research by reading the existed reports from user research team. I matched the target users and main scenarios, then created my primary personas.
The preparation
Research questions:
Who are our main users in TikTok Shopping?
What scenarios are we going to focus on for promotional experience?
How TTS customers interact with the existing platform? Any pain points?
We did not have clear TTS personas or scenarios at that early stage, and the reports from research team are relatively separated with various research dimension and methods. So I did deeper research on users first.
Define primary personas
Key insights:
female
low income
eager to save money and buy cheap things
used to promotional tools and willing to calculate carefully
Since promotions in global e-commerce products are not rare, I explored related competitors to see what was currently successful and what could be improved.
Looking at the industry
05/ Stakeholder engagement & collaboration
I quickly walked through the whole TTS platform and collaborated with user researchers following up six usability testings based on the existing platform. I focused on mapping out the current experience and identifying customer pain points, goals, risks and opportunities.
Understand the existing platform
Based on previous research, I created a basic user journey map. Also I ran a mini workshop to invite cross-functional teams including PMs and designers from other business chain to join the Figma and give feedback for alignment.
User Journey Mapping
Taking learning from the Design Sprint methodology, and considering the hard deadline, I ran a series of mini-sessions to delve deeper into the product requirements. My PM had an idea of solution, but I digged deeper first. And I helped PM reorganize the requirement document.
Product requirement document optimization
I involved UX writer and consider content expression at early stage to check the possibility whether some complicated displays might be replaced by copywriting optimization with low development effort.
Content expression redesign
Uncovering the details of TTS users’ current experience and requirements, I came up with different potential solutions. I then used a prioritization matrix to reorganize opportunities based on two weighted criteria: user value and feasibility.
Some main page ideations are as below:
06/ Ideation
Ideation 1:
Time countdown to attract new users and make them feel urgent
Pros:
Very eye-catching
Strong perception of promotion
Why rejected:
Too much push and may disturb users
Maybe mixed up with flash sale section
Ideation 2:
Follow the simplicity & magazine style of TikTok
Pros:
Better consistent with the whole TikTok platform’s UI style
Why rejected:
Have to give up some important promotional information to make it simple
Ideation 3:
Coupon package concept to include all of the new shopper offers
Why accepted:
Coupon is always attractive which makes users want to click
Users can get the whole picture of offers effortlessly
Might be a little bit crowded, keep an eye on it
Some other ideations for improvements are also collected and analyzed based on prioritization matrix.
Prioritization Matrix
07/ Design highlights
New users need to grasp promotional information quickly and clearly. However, the new shopper offer packages are complex. I redesigned the flow from home page to order page. Several missing steps and features have been added in order to form closed loops for specific needs and contexts, which also reflected the prioritization results above.
Flow redesign: onboarding experience
To better translate the complex new shopper offer rule into a user-friendly format, I rearranged the information architecture. Considering coupons are really appealing from the user research. I simplified the expression style by using coupon package concept, which also helped for better consistency.
Page optimization: Information architecture redesign
Considering the limitation that different promotion strategy might be emphasized during different time periods, and that we were at an early stage, so we could expect many promotional strategy rapid changes and testing.
Therefore, we decided to consider consistency while design for each small promotional requirements in advance, and try to create atom components for marketing strategists to adjust priority flexibly based on design guidelines.
Create clear guidelines to control promotional strategy based on different priority and avoid too much information shown at a time.
Component system design: adapt to marketing strategy fast changing situation and control the display load at meantime
Better business data:
overall payment conversion rate has been raised by 10%+
The number of times to browse products has been raised by 10%+, the number of times to click products has been raised by 20%+
Greater user experience:
The score of the latest promotion NPS has been increased by 1.2%.
According to user feedback, Promotional experience has been upgraded to one of the main advantages, which was one of the problems that need to be improved before.
Results
How to keep better balance among different promotional sections?
According to data analysis, new user section truly attracts more traffic. However, other sections of the TTS home page lose traffic at the same time. We should explore other section optimization opportunity to see wether we can also increase the absolute value of traffic. The first step to do is to learn from the new usability testing and in-depth interview based on iteration, to see whether there is space for users to achieve longer stay and deeper interaction with TTS.
How to convince stakeholders effectively?
During this iteration, there is also a change of toast UI design which is moved to the middle of the page in order to more strongly inform new users they have claimed the offers successfully. However, the former toast UI guideline of TikTok which is at the top of the page. In order to “break” the guideline reasonably, we provided competitive analysis and user research results for strict TikTok guideline team. And we finally got approved after close communication. This is a valuable experience of convincing stakeholders.
Reflections
08/ What’s more
For better long-term design and more efficient communication with cross-functional teams, thoughts and reflections have been summarized as systematic documents or managed by other creative solutions.
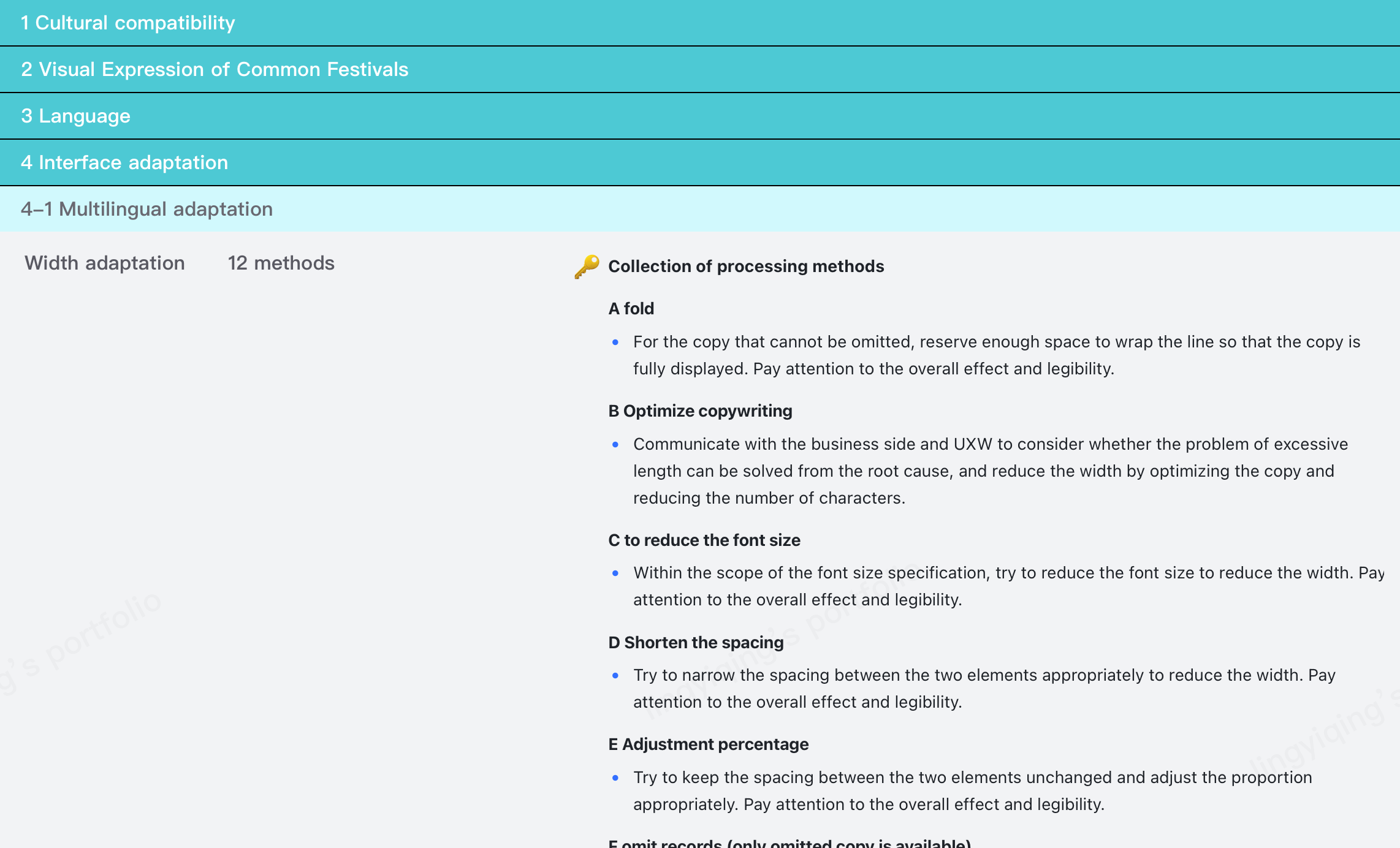
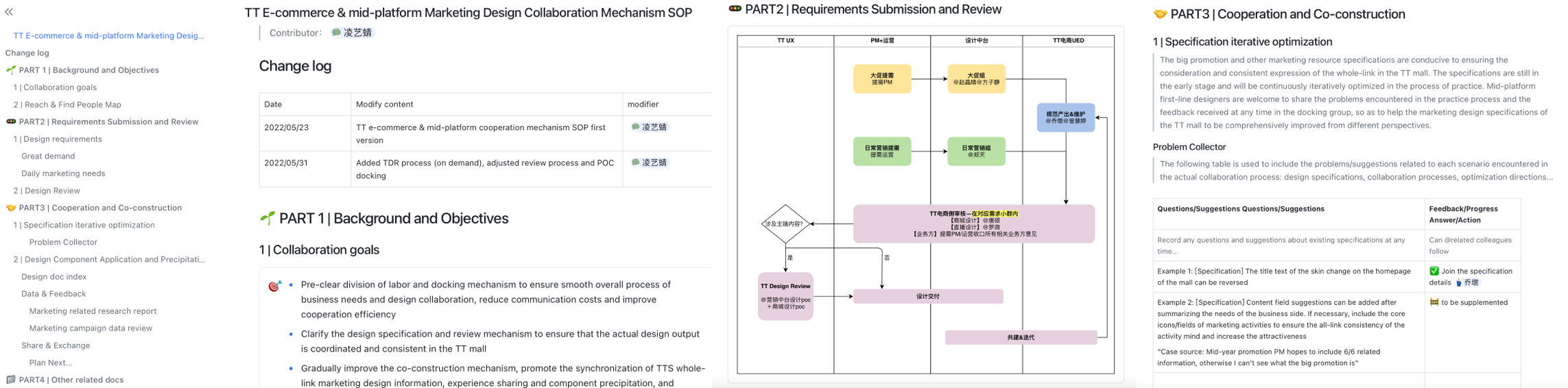
Global E-commerce Design Guidebook 1.0
In this project, I worked as a design POC as well as a contributor. The guidebook includes four main aspects:
View details >
I recruited local colleague volunteers in Southeast Asia to help us quickly gather localization feedback. This group has been reused by other design teams of global e-commerce which increases efficiency of design and communication.
Local user agile evaluation group
Collaboration & project management